Front office Positions
A module can have two views: one on the back office (its options, or even a configuration screen), and one on the front office. The front office view is how and where the module is displayed within your shop's theme.
The position of a module in your theme can be changed, because you might want one module's block to be placed much higher (or lower) in the page that others. In PrestaShop's parlance, this is called "transplanting", and is done using the tool available in the "Positions" page, under the "Design" menu. In effect, this enables you to attach a module to one of the many available hooks in the current theme, without writing any code.
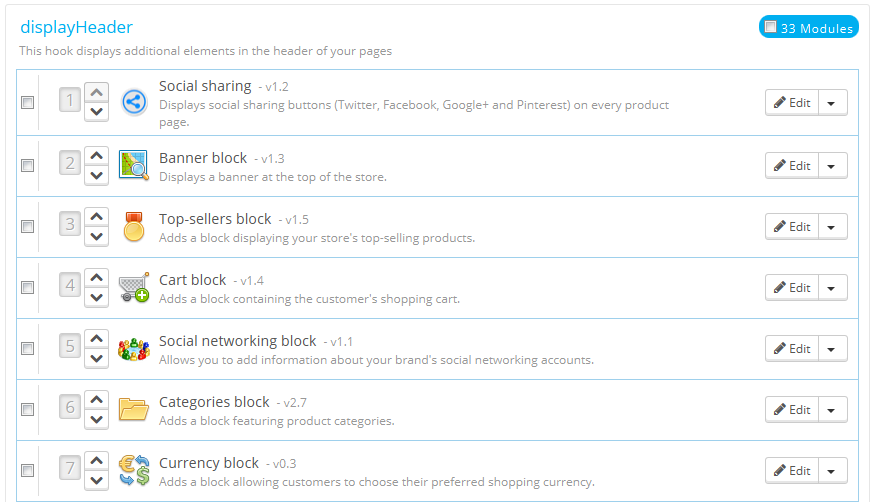
The "Positions" page displays all the available hooks and their attached modules. Many are empty by default, but some of the most useful ones can have a dozen of modules.
At the top of the page, a drop-down menu enables you to only display the module in which you are interested. Alternatively, you can also search for a specific hook.
By default, this page only displays the hooks on which you can position functions. Checking the "Display non-positionable hooks" box below displays all the hooks, even the invisible ones, that are linked to an action for an instance.
The header of the table for each hook displays the hook's name, a quick description (when available), and its number of attached modules. The table lists the modules that are attached to that hook.
The modules are displayed in the order in which they appear in the hook.
Moving a module within a hook
You have two ways of changing a module's position within a hook:
- Click the up or down arrow. The page will reload and display the new order.
- Drag and drop the module's row itself:
- Place the mouse cursor on the position number to have it change into a "move item" cursor.
- Click and hold while moving the cursor over the row/position where you want the module to be: the module's row changes position accordingly.
- Release the mouse button: the current position for the module is saved.
For most modules, transplantation can easily be done directly via the back office. Some modules require you to alter their code in order to transplant them.
Attaching a module to a hook: Transplanting
In PrestaShop, "transplanting" is the action of attaching a module to a hook. You can add a module to more than one hook.
Two things to know before transplanting a module:
- Some modules are written to only be attached to a given set of hooks.
- Some hooks are written to not accept some specific kinds of modules.
Therefore, be aware that you cannot always transplant any module to any hook.
Make sure to disable the cache when testing the effect of a new module on the front-end. You can do this in the "Performance" page, under the "Advanced parameters" menu.
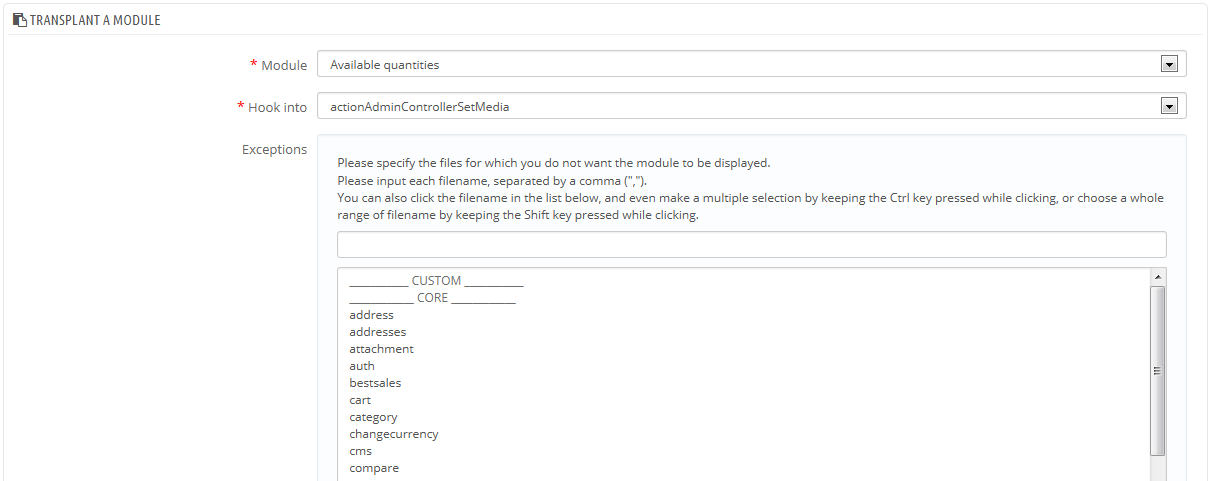
The transplanting process has its own interface:
- Go to the "Design" menu, and its "Positions" page.
- Click the "Transplant a module" button at the top right. The transplanting interface appears.
- In the "Module" drop-down list, select the module you want to transplant.
- In the "Transplant to" drop-down list, select where you want to transplant the module to. There are many hooks available. You can change your settings later if needed.
- In the "Exceptions" field, type the name of the file(s) of the pages in which you do not want the module to appear.
You can perform multiple selections simply by clicking on the file names while keeping the Ctrl key pressed. You can deselect files in the same manner: Ctrl+click. - Do not forget to save your changes.
The "Transplant to" drop-down menu gives you a good idea where modules can be placed.
Even though the "Transplant to" drop-down list gives a comprehensive overview of the available hooks, it might not always be clear which is the one to which you want to attach your module. Do not hesitate to try another hook if the result of your selection if not what you expect.
The list gives some details: some hook have a description after the hook's name, for instance, "Add fields to the form 'attribute value'" for displayAttributeForm. Peruse them all in order to choose your hook correctly.
Editing an attached module
Each module has an action button on the right side of its row, with two possible options: one to edit its settings, the other one to delete the module.
Editing a module's setting uses the same interface as the one used for transplanting a module. The only difference is that you cannot change the "Module" field, as it is disabled, and thus grayed out. You can edit both the "Transplant to" setting and the exceptions, which works just as described in the "Attaching a module to a hook" method above.
Always check your front-office to make sure the module is indeed where you intended it to be.
Removing a module from a hook
There are two ways to remove a module from a hook:
- Removing a single module: click the trashcan icon on the right of the module's row.
- Removing a batch of modules: select the modules by checking the box on the left of their row, and then click the "Unhook the selection" button, found at the top and the bottom of the list of hooks.
Transplanting a module by modifying its code
This is for experts only: you must have a good knowledge of PHP and HTML before attempting anything with the code of a module.
Some modules cannot be transplanted into other sections of the front office simply because they lack the necessary code.
For example, the "Quick Search" block (/blocksearch) contains templates for both column display and header display, whereas the "Currencies" block (/blockcurrencies) only has one template file which only works with the header section. Likewise, the default "Featured Products" block (/homefeatured) can only be placed in the center content section of the main page.
If you want to display simple modules such as the "Currencies" block in a position for which it was not built, you will have to edit its template files.
More complex module, such as the "Featured" block, can also be made to be displayed in other sections of the page, but they might have to be partly rewritten in order to have their design work with that new location.
To customize the transplantation ability of a module, you must give it the correct PHP function for the new target hook. For example, the "Currency" block has this function:
function hookTop($params) { ... }
In order to transplant the "Currency" block into the right column, for instance, you need to add the hookRightColumn() function:
function hookRightColumn($params) { ... }
Afterward, you must write the code that displays the content on the front page. At best, that means copy/pasting the content of the hookTop() function; at worst, you need to rework the content of hookTop() function into something that will work for the new location.
Widgets
PrestaShop 1.7 has introduced a new system to hook modules: widgets. Thanks to widgets, a module can be used and transplanted to any display hook.
Widgets work with 1.7 modules only (for PrestaShop modules, their technical names start with "ps_"), and cannot be used on all the modules.