...
- Assurez-vous d'utiliser une version 1.4.x de PrestaShop et de posséder la dernière version du module PayPal, optimisé pour terminaux mobiles.
- Téléchargez le thème sur PrestaShop Addons : http://addons.prestashop.com/fr/mobile-iphone/6165-prestashop-theme-mobile.html :
- Connectez-vous au site Addons. Si vous n'avez pas déjà un compte, créez-en un, c'est gratuit !
- Une fois connecté, chargez la page Addons du thème mobile (le lien ci-dessus), et cliquez sur le bouton "Téléchargement".
- Votre navigateur vous proposera de télécharger l'archive
theme_mobile.zip. Enregistrez le fichier sur votre ordinateur, par exemple sur votre Bureau. Ne décompressez pas l'archive.
- Installez le thème comme s'il s'agissait d'un module :
- Connectez-vous à l'administration de PrestaShop 1.4,
- Allez dans l'onglet "Modules",
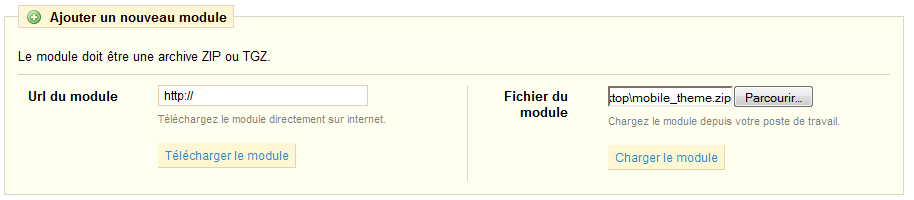
- Cliquez sur le lien "Ajouter un module depuis mon ordinateur", et choisissez l'archive
theme_mobile.zipdu thème, que vous venez de télécharger depuis le site Addons. Cliquez sur le bouton "Charger le module" pour mettre le fichier en ligne.
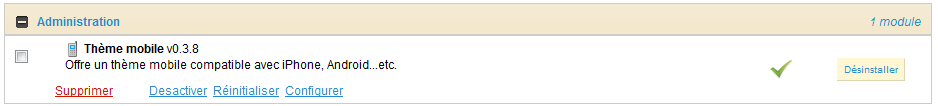
- Une fois le module en ligne, trouvez-le dans la liste de module (à l'aide du moteur de recherche, sous le nom "Thème mobile"), installez-le en cliquant sur le bouton "Installer".
Le module est installé, le thème est donc déjà actif sur votre site, et vos clients peuvent d'ores et déjà en profiter. Il ne vous rester plus qu'à personnaliser le module.
...
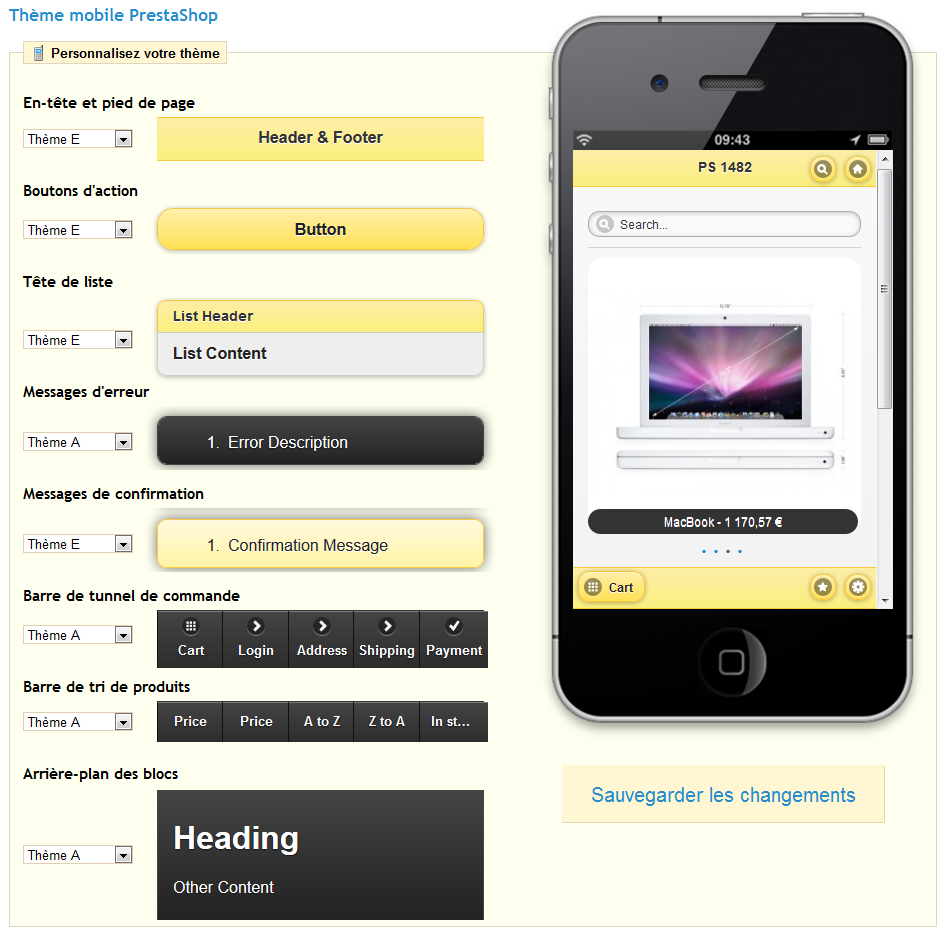
La première section s'appelle "Personnalisez votre thème". Ses 8 options vous permettez de choisir un thème précis pour chaque partie de l'interface mobile. Cinq thèmes sont à votre disposition (de A à E), chacun avec son propre jeu de couleur. Vous pouvez combiner les thèmes entre eux, ou choisir d'utiliser un thème uniforme pour toutes les parties. Pour appliquer vos modifications sur le prévisualisateur, cliquez sur "Sauvegarder les changements".
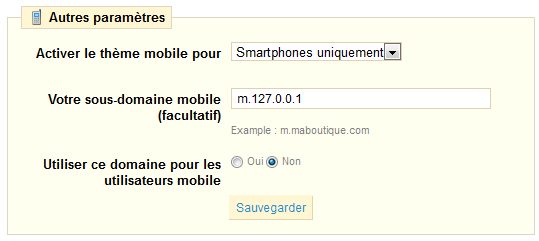
La seconde section s'appelle "Autres paramètres", et contient trois options :
- Activer le thème mobile pour. Par défaut, le thème mobile ne s'affiche que pour les smartphone, les tablettes ayant accès au même thème que les terminaux classiques. Avec cette option, vous pouvez choisir d'afficher également le thème mobile pour les tablettes (option "Les deux"), ou même de ne l'afficher que pour les tablettes.
- Votre sous-domaine mobile. Lorsque l'option "Utiliser ce domaine pour les utilisateurs mobile" est activée, les utilisateurs de terminaux mobiles sont redirigés vers le sous-domaine
m.votre-boutique.fr, indiquant ainsi clairement qu'il s'agit d'une version mobile du site principal. Vous pouvez choisir un autre sous-domaine. Si vous préférer rester sur le domaine principal, désactivez l'option "Utiliser ce domaine pour les utilisateurs mobile" (ci-dessous). - Utiliser ce domaine pour les utilisateurs mobile. Lorsque cette option est activée, les utilisateurs de terminaux mobiles sont redirigés automatiquement vers le domaine listé dans l'option "Votre sous-domaine mobile".
Positions
L'ordre dans lequel les modules du front office apparaissent peut être personnalisé, car vous pouvez par exemple souhaiter qu'un module soit placé plus haut (ou plus bas). Dans le jargon PrestaShop, cette démarche est appelée "greffe" (en anglais, "transplanting"), et est effectuée en utilisant l'outil disponible dans le sous-onglet "Positions" de l'onglet "Modules". En effet, cela vous permet d'attacher un module à l'un des nombreux points d'accroche disponibles dans le thème actuel, sans écrire de code.
...