...
| Table of Contents | ||
|---|---|---|
|
Understanding
...
the Preferences
The "Preferences" menu enables you to configure and fine-tune some of your shop's details. These include a lot of different aspects of the shop, from technical settings to the customer's shopping experience. Therefore, all of the Preferences options should be carefully examined, and you should consider each option, as enabling or disabling any of them can have a real impact on your shop, and ultimately, your sales.
| Note | ||||
|---|---|---|---|---|
| ||||
The "Preferences" and "Tools" tabs from PrestaShop 1.4 have been entirely reorganized into three menus for version 1.5: "Preferences", "Advanced Parameters" and "Administration". |
General
The "General" preference page features a handful of specific settings that could not fit in the other menus. They are nonetheless essential:
- Enable SSL. SSL means "Secure Sockets Layer", and includes TSL (for "Transport Layer Security"). Both are cryptographic Internet protocols which secure Web communications. You can read more about these protocols on Wikipedia: http://en.wikipedia.org/wiki/Secure_Sockets_Layer.
Providing an SSL connection to your shop is not only excellent for any Internet exchanges, but also a great way to reassure your customers about the safety of their own data (authentication, credit card, etc.) on your shop, as modern browsers now display visual cues showing that the connection is secured. If your hosting provider does support SSL, make sure to activate PrestaShop's SSL support, by clicking on the link. This will reveal a selector, where you should choose "Yes". - Increase Front Office security. This adds security tokens to your shop in order to improve its security. In effect, each URL is specific to a customer's session, and cannot be used as-is on another browser, thus protecting whatever information they might have stored during that session.
- Allow iframes on html fields. Since v1.5.5.0. The option enables you to put iframes in text fields, such as product description. Iframes are HTML elements that make it possible to load an external content into the page's own content. We recommend that you leave this option disabled unless necessary.
- Round mode. Once taxes and discount are applied, a price can feature too many decimals, such as $42.333333333. The round mode is used during the price calculation process (taxes, discount, etc.). There are three modes:
- Superior. Rounding up: 42.333333333 becomes 42.34.
- Inferior. Rounding down: 42.333333333 becomes 42.33.
- Classical. It actually truncates the number at the second decimal: 42.333333333 becomes 42.33rounds the value up of down depending on the value: up when above .5, down when below .5.
- Display suppliers and manufacturers. The "Suppliers" and "Manufacturers" blocks can be removed from the front-end of your shop, by disabling their respective modules. Yet, using this option, you can have their list still be available, notably using the
/manufacturer.phpand/supplier.phpURLs. - Enable Multistore. New in 1.5. This little option has major implications: it turns your single-shop installation of PrestaShop into a multiple stores installation. This gives you access to the new "Multistore" page in the "Advanced parameters" menu, and every administration page can be contextualized to apply its settings to either all stores, a specific group of stores, or a single store.
You can read more about PrestaShop's multistore feature by reading the "Managing multiple shops" chapter of this guide. - Main Shop Activity. You might have set the wrong shop activity when installing PrestaShop. You can choose the correct activity here.
Orders
The settings from the "Orders" preference page apply to the orders that your customers make, but also to some other details, such as gifting.
General preferences
- Order process type. By default, the customer has to go through 5 steps in order to complete the checkout process, each on a different page. However, you can choose to have it all done in a single page. The page will be longer, but some customers might prefer this approach.
- Enable guest checkout. Allows non-registered visitors to place an order, without having to create an account.
- Minimum purchase total required in order to validate order. Indicates the minimum amount that must be in the shopping cart to submit an order. If the amount in this field is not reached, your customer cannot complete their purchase. If you do not want to set a minimum amount, enter "0" in the field.
- Allow multi-shipping. New in 1.5. Makes it possible for your customers to have their order split and sent to more than one address. This is very useful for a gifting shop, for instance.
- Delayed shipping. New in 1.5. If you enable the "Allow ordering of out-of-stock products" option (in the "Products" preference page), you can allow order items to be dispatched as they become available, in as many shipment as needed (depending on how you team sees it fit). Initially, PrestaShop will split the order in two: the available items are sent right away, while the other items become a second order, waiting to be validated.
- Terms of service. Makes your customers have to accept your terms of service before they can validate an order.
- Conditions of use CMS page. Your shop's "conditions of use" are to be stored in a static page (a "CMS page"). Select which page to use so that PrestaShop can point to it correctly.
Gift options
- Offer gift-wrapping. Have PrestaShop suggest gift-wrapping to customer, and the possibility of adding a printed a message. It is always a nice feature for people who want to send gifts through your shop.
- Gift-wrapping price. Sets the price of your gift-wrapping service.
- Gift-wrapping tax. If needed, indicates to which local tax the gift-wrapping is tied. You can add more taxes in the "Taxes" page, in the "Localization" menu.
- Offer recycled packaging. If you can offer this service, many customers will appreciate it.
Products
This page contains a few preferences pertaining to how your products are to be handled and displayed by PrestaShop.
General preferences
- Catalog mode. Enabling catalog mode turns your shop into a simple gallery of products, with no way to buy the items whatsoever.
- Product comparison. Set the maximum number of products that can be selected for comparison.
- Number of days during which the product is considered 'new'. When you add a product in your shop, it is considered new and it is reported back through the "New products" block and the "New products" page. The field allows you to specify how many days the product will remain visible on the block and page. With this feature, you choose how to display and updated your shop's news. The "New products" page is usually most accessed by your regular customers.
- Redirection after adding product to cart. You can either redirect the customer to the previous page, or to the cart summary.
- Max size of short description. Your product has two descriptions: a "short description" one and a regular one. The short description, which appears in search engines and in the category description for your product, is limited to 400 characters by default, but this option enables you to change that limit. 0 means that there is no limit.
Pagination preferences
- Products per page. Indicate how many products are displayed on the pages of your categories.
- Default order by. Indicate the order of products in your shop's categories. 6 choices are available:
- Product name. Displays your products based on the alphabetical order.
- Product Price. Displays your products according to their prices.
- Product Added Date. Displays your products according to the date added to your shop.
- Position inside category. Displays your products as they are positioned in the categories in your catalog. The position of the products can be modified directly in the catalog of your shop using the position arrows. This way you have your product in the most attractive fashion for your customers.
- Manufacturer. Displays your products in alphabetical order of their manufacturers' names.
- Project Modified Date. When you edit a product, its modification date is changed. This option makes them appear in the order of modification date.
- Default order method. The above options can be sorted by ascending or descending order.
Product page preferences
- Display available quantities on product page. By enabling this feature, your visitors can see the quantities of each product available in stock. Displaying this information can be used to stimulate sales in the case where the quantity in stock is low. The quantities displayed are the selected attributes and combination.
- Display remaining quantities when qty is lower than. You can choose to display an alert when the remaining available stock for a product gets below a certain level. This option is particularly useful for promoting purchases. The text and placement of the alert depend on the theme; in the default theme, it is "Warning: Last items in stock!", and is placed directly below the "Quantity" field.
- Enable JqZoom instead of Thickbox on product page. By default, at the click of the mouse, a bigger version of the product image is displayed as an overlay of the page. Once you activate this feature, visitors will still be able to click on the image in order to get the zoom, but a zoom will also appears whenever the mouse hovers over the product's image.
- Display unavailable product attributes on product page. Your products can be composed of many different combinations or attributes: color, size, capacity, etc. Attributes can be edited in the "Attributes" page of the "Catalog" menu. Read the chapter titled "A Look Inside the Catalog" to learn more about attributes, and how to use them.
When one or several attributes are not available anymore, you have two possibilities:- First possibility: Leave this preference active. Example: The "iPod Shuffle" is no longer available in "Blue" in our shop. By keeping this option enabled, the product's combination will remain visible in the shop. A message will indicate that the product is no longer available in the chosen option, and invite customers to choose another combination. If you enabled the "Allow ordering of out-of-stock products" option (see below), then they will be able to add the unavailable combination to their carts.
- Second possibility: Disable this preference. If the "Blue" combination of the "iPod Shuffle" product is no longer available, that selection is not displayed the front-office and the customer cannot select it. This feature helps to clearly display the availability of your products.
- Display "add to cart" button when product has attributes. New in 1.5. This option prevents customers from adding a product to their cart directly from the category page, if that product has combinations. This forces customers to visit the product's page and pick a combination, instead of only adding the default one to the cart. Note that products with no combination will still have an "Add to cart" button in the category page.
Products stock preferences
- Allow ordering of out-of-stock products. New in 1.5. If a product does not have any available stock anymore, the customer can still order it.
- Enable stock management. This option gives you access to basic stock management options and features: you can set the current quantity of product, and have PrestaShop lower it for each order, and "re-stock" for each canceled or returned order.
By default you should leave this feature enabled, as disabling it affects the entire inventory management of your shop. Only if you do not have any physical inventory should you disable it – for instance, if you only have virtual products. - Enable advanced stock management. New in 1.5. Another little option which has major implications: it adds a new menu called "Stocks", which makes it possible to manage very precisely your stock, on a per-warehouse basis if necessary. You can see all the details about your stock: movement, coverage, re-stocking orders, etc.
You can read more about PrestaShop's advanced stock management feature by reading the "Managing Stock" chapter of this guide.
Customers
The "Customers" page appeared in version 1.5 to bring together specifically customer-related options, most notably the B2B mode.
...
- Registration process type. New in 1.5. You can let visitors create a new account without any immediate obligation to register an address, or force them to register an address as soon as they create their account.
The first option makes it quicker to create account, which is great, but this will add a new mandatory screen once they want to validate an order, which can turn them off.
On the other end, the second option makes account creation longer, but at least they will already have an address registered when they want to validate an order. - Phone number. Likewise, you can require your client to register a phone number, or not. Having a phone number can prove invaluable to you, as this makes it possible to contact a client directly, but some client resent give giving this kind of information. If you select "No", the "Phone number" fields will still appear in the address creation form, but they will no longer be mandatory.
- Cart re-display at login. If the customer had a cart that was not checked-out, display it once he or she logs back in.
- Send an email after registration. New in 1.5.5.0. You can have PrestaShop send an e-mail to any newly-created customer with a summary of his account information (email, password) after registration.
- Regenerate password. New in 1.5. You can choose to limit the frequency at which a customer can generate a new password for his or her account. By default, it is set at 360 minutes – 6 hours.
- Enable B2B mode. New in 1.5. The B2B mode brings a handful of new features to your store. Customers are no longer considered as individuals but as companies, and therefore some new options appear:
- The customer profile has new fields related to professional information
- (Duns number in the USA, SIRET number in France, CNPJ number in Brazil, etc.),
- Prices can be masked
- to specific groups,
- Prices can be managed on a per-customer basis for the whole catalog or per category,
- Invoices can be generated manually,
- etc.
Themes
The "Themes" page enables you to efficiently manage your themes.
Themes list
The first section of the page gives you a complete list of the themes currently available on your installation of PrestaShop. Their 'edit' section lets you change their name and directory (if any another directory is available).
...
- Name of the theme. Make sure the name is not already used by another theme.
- Name of the theme's directory. If you have not already created a theme folder, PrestaShop will create one for you.
- Copy missing files from existing theme. This is the cleanest method to start a new theme from another theme's files. It is highly recommended, when you begin, to create a new theme from the default theme's files, as this makes sure you have all the needed files.
Select theme for shop <name>
This is where you can change the theme for the current shop. The interface presents you with a list of thumbnails of the currently available themes on your PrestaShop installation, and it is up to you to choose the one theme you want to use for your shop.
...
| Note |
|---|
In multistore mode, you cannot apply a theme to all your stores or a group of stores; you must select a single store in the multistore menu, then pick a theme. |
Appearance
This section helps you to quickly customize the current theme: header logo, mail logo, invoice logo, favicon, store icon and even the navigation pipe can be easily modified from there.
...
| Note |
|---|
In multistore mode, you can apply these changes to all your stores or a group of stores at one time, using the multistore menu. |
Live from PrestaShop Addons!
This presents you with 6 of the latest themes from PrestaShop's Addons marketplace. You can click on each image to reach the theme's individual Addons page and get a better view of it, and possibly buy it.
SEO & URLs
SEO means "search engine optimization". It represents a set of techniques and best practices aimed at improving the visibility of a website on search engines. You can read more about this at Wikipedia: http://en.wikipedia.org/wiki/Search_engine_optimization.
The tools on this page help you improve the presence of your PrestaShop site on web searches, and therefore reach more potential customers.
...
| Info |
|---|
Therefore, in order to change the homepage meta tags, you simply need to open the "SEO & URLs" page, click on the "index" page, and there you can freely edit some important SEO information. A few tips:
Note that if your store has already been indexed by Google or any other search engine, it might take a while for your changes to appear in the search results. Please be patient. |
At the bottom of the "SEO & URLs" page are three sections with additional options: Set up URLs, Set shop URL and Robots file generation. See below for an explanation of these.
Adding a New Friendly URL
Friendly URLs are to be set in the configuration page of each product, category, CMS page... This creation page is only useful for some automatic pages, and most of the time you won't have to worry about these.
...
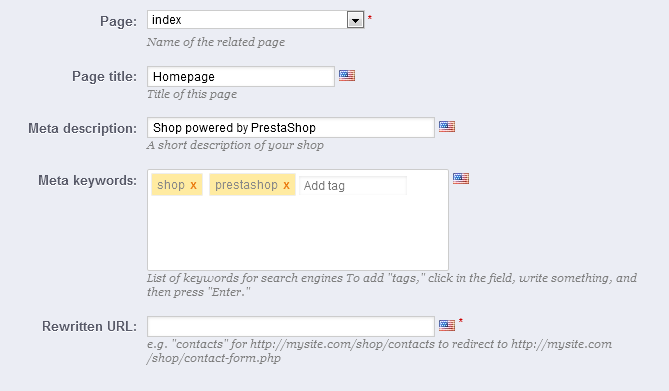
- Page. The drop-down list gives you all the pages that can benefit from a friendly URL.
- Page title. The title that will appear in search engines when a request is made.
- Meta description. A presentation of the page in just a few words, intended to capture a customer's interest. It will appear in search results.
- Meta Keywords. Keywords that you must define in order to have your site referenced by search engines. You can enter several of them: type the words, press the Return key, and see how the tag gets encapsulated in a yellow block, with a tiny red cross icon to delete it.
- Rewritten URL. This is where you set the friendly URL. Make it short and descriptive, and replace spaces (" ") by hyphens ("-").
Set up URLs
The main options for friendly URLs:
Friendly URL. Change this option if you know that your server can support URL rewriting. If not, leave it at "No".
Note You may see a message such as "URL rewriting (mod_rewrite) is not active on your server or it is not possible to check your server configuration. If you want to use Friendly URLs you must activate this mod". In this case, PrestaShop cannot detect your server settings, but that does not mean the feature will not work. You must test it yourself.
- Accented URL. PrestaShop is now able to produce URL with special characters, for products with non ASCII names. You can disable that option here.
- Automatically redirect to Canonical URL. Canonical URLs are a way to eliminate self-created duplicate content – which can dramatically bring your search engine rank down, as this is considered spam. To avoid search engines thinking you are spamming their index, PrestaShop uses standard
rel="canonical"link tag to indicate which is the one base URL for a given content.
While it is highly recommended to enable this option, it also depends on your theme actually implementing correctly the<link>header tag. Ask the theme designer for more information. - Disable apache multiviews. Apache is the most popular web server, and is most likely the one your web host uses for your site (although you should check this for yourself). Multiviews is a content negotiation system where the web server tries to serve the user a page in what it thinks is the best matching language version, under the same URL. Unfortunately, this might bring trouble to PrestaShop's friendly URLs. If this is the case, you can try to disable multiviews with this option.
- Disable apache mod security. mod_security is an Apache server module which acts as a firewall, protecting your server from intrusions. It can however block some key features, or even produce errors in some configuration. In such case, disable that firewall here.
...
| Info |
|---|
In previous version of PrestaShop, you had to manually generate a new |
Set shop URL
In this section, you can view and edit some of the default server settings:
- Shop domain. Your store's main domain name or IP address.
- SSL domain. Your store's secure domain name (
https://) or IP address. - Base URI. The folder where you installed PrestaShop. If it is at the root of the domain, use "
/".
Most of the time, you should not touch these fields without knowing exactly what you are doing. One mistake could break your shop.
Robots file generation
A robots.txt file enables you to block specific automated bots and web spiders which crawl the Web in order to find more web pages to add to their company's servers. Some bots you want to have full access to your website, such as Google's or Yahoo!'s, and some others you would rather not, such as spam bots, content thiefs, e-mail collectors, etc. Note that the worst of bots do not respect this file's directives, as it is purely advisory.
...
Clicking on the "Generate robots.txt" button replaces any existing robots.txt file with a new one. Therefore, if you want to add your own rules, do it after PrestaShop has generated its version of the file.
CMS - Managing Static Content
PrestaShop enables you create content pages as easily as you would create product pages, using its CMS tool. The pages will appear to customers in the "Information" block on your homepage and in the site menu. You can add CMS pages in the top menu using the "Top horizontal menu" module (which you can configure from the "Modules" page).
The "CMS" page presents you all the content pages that were previously created on your shop, for the currently selected category (by default, the home page is the only category).
In this table, you can sort the page of the current category using the arrows in the "Position" column, or by dragging the row when the mouse hovers this column. You can also disable the display of a page. Finally, the three icons in the "Actions" column enable you to edit and delete the selected page.
| Tip |
|---|
Do not forget to create one version of each page for each of your supported languages! As usual, click on the flag for each field in order to change language. |
Creating a New CMS Category
Click the usual button to create a CMS category – actually, a sub-category of the root category, "Home". You can create as many categories as needed.
...
- Name. Make sure to use a short and straightforward word.
- Displayed. Whether the category and its pages are available to the public, or hidden.
- Parent CMS category. The category under which this category is placed. By default, "Home". You can have an unlimited number of levels of sub-categories.
- Description. Do fill this field in all languages, as some theme can display that information to customers.
- Meta title. The name of the category, as displayed in the browser.
- Meta description. Used to describe the content of this category for search engines.
- Meta keywords. Used by search engines to understand what type of information the category is composed of.
- Friendly URL. Makes it easier for search engines to index your content, and for visitors to understand what they will find in the category. This field is automatically filled as you enter the category name, but you can still edit it manually.
When you save the category, PrestaShop takes you back to the tables, this time using the newly created category as its base. Therefore, you will not see any sub-category or sub-pages in here unless you create some.
In order to go back to the root category, click on "Home" in the "Current category" section at the top. You can then edit each pages from the root category and move them into your newly created category if you feel like it.
| Tip |
|---|
In order to create sub-categories, simply change the "Parent CMS Category" option from "Home" to the wanted parent category for the category you are creating. |
Creating a New CMS Page
Click the "Add New" button to reach the content creation form:
...
Clicking the "Save and preview" button helps you see your page in the graphical context of your shop. Remember that the page is not displayed by default, you must explicitly mark it as displayed when you create it ("Displayed" option).
Once all the fields are filled out, click on "Save." If activated, you can then view the result directly on your online shop.
Images
The "Images" preference page enables you to configure the various image sizes that your customers will see on your shop.
| Info |
|---|
When you upload an image on PrestaShop, PrestaShop automatically generates various sizes of this image, including thumbnails and a mobile version (depending on what this image will apply to). Therefore, you only have to upload one "master" version of your image, big enough to be resized into all the images sizes. If you want to make sure your image is correctly resized, you should upload an image that fits the size ratio of the various image sizes. If your uploaded image does not have the same width-to-height ratio than the settings in place, you are taking the risk to see whitespace on the resized image. |
Since version 1.5.4, you can enable image size for specific types of content, directly in the image sizes list.
| Note |
|---|
In the "Products" page under the "Preferences" menu, you can choose to have a zoom appear when the cursor hovers over a product's image. |
Add a New Images Size
You can easily add a new image size, and even set to which type of content it applies.
...
- Type the size's name, width and height.
- Choose to which type of content it applies.
- Validate.
Images preferences
New in 1.5.
Image quality. You have the choice between two of the major file formats: JPEG and PNG. Both are well established among browsers. JPEG has a good compression ratio, but can result in visible artifacts. PNG's compression algorithm is not as good as JPEG's, but there are comparatively fewer visible artifacts; nonetheless, older browsers might not recognize this format.
Choosing between one or the other is often a matter of taste. That being said, JPEG remains the recommended choice. If you would rather prevent information loss because of a format change, choose the second option, "Use PNG only if the base image is in PNG format".Warning PNG format is not compatible with the "Watermark" module.
- JPEG quality. Do not choose anything below 80 or at worst 75, for fear of visible compression artifacts.
- PNG quality. Do not choose anything below 7 over 6 or at worst 67, for fear of visible compression artifacts.
Product images
- Image generated by. This feature allows you to position the product image in its pre-established space:
- Choose "height" in order to fill the frame height (the width is then recalculated to maintain the same height/width ratio as in the file of origin).
- Choose "width" so that the image fills the width of the frame (the height is then recalculated to maintain the same proportion).
- Choose "auto" so that the width and height are calculated to maximize the space it can occupy in the frame.
- Maximum size of product pictures. Your customers can upload pictures for customized products. By default, PrestaShop sets this value to the PHP maximum setting – this can mean several megabytes: for instance, 8,388,608 bytes means 8 Mb. You can expand this value if necessary, but make sure that your PHP installation is able to take file uploads of this size.
- Product picture width. By default, customers can upload image with a maximum width of 64 pixels.
- Product picture height. By default, customers can upload image with a maximum height of 64 pixels.
- Use the legacy image filesystem. Only change this setting if you have moved the images folder from its default location.
Regenerate Images
You may be dissatisfied with your shop's current thumbnails size. This section makes it possible for you to regenerate them all – or only those for a specific type of content:
...
| Warning |
|---|
Manually uploaded thumbnails will be erased and replaced by automatically generated thumbnails. |
Move images
PrestaShop 1.5 to 1.5.5 only. Removed in v1.5.5.
PrestaShop has two image storage systems: the legacy one, which is efficient and has proven its worth over many versions of PrestaShop, and an improved one, which offers even better performance. You can keep relying on the old one, but you might want to use the new one, in which case you will need to trigger a one-time moving process of all the images.
The process is really simple: just click on the "Move images" button, and PrestaShop will take care of everything. Once the process is completed, do not forget to change the "Use the legacy image filesystem" option , (in the "Product images" section of this preference page) and set it to "No".
| Info |
|---|
PrestaShop stores its images in the
You cannot change these folders manually. The available space depends on that of your server. |
Store Contacts
PrestaShop provides a complete physical store locating tool for your customers, with detailed contact information.
...
| Info |
|---|
You cannot disable this feature, but you can make it inaccessible to customers:
If you do have stores in your database but you do not want the Stores block to be displayed in the front-page, either temporarily or permanently:
You can put the block back in the right column from the "Positions" page:
|
Store list
You can choose how these stores are displayed in the front-office.
...
All your stores are listed in a handy list, giving every store's information as well as an indicator telling whether the store is currently active or not – you might for instance want to gather the information for a new store in advance, in order to have its page ready for the launch.
Adding a new physical store
As usual, click "Add New" to reach the store creation form.
...
Finally, the business hours are an essential part of any physical store, and you should be as precise as possible about them.
Parameters
- Display in the footer. By default, PrestaShop displays a link to the store locator, titled "Our stores", in your shop's footer. In the default theme, it appears in the "Information" block, below the special product listing pages (best sellers, new products, specials, etc.). You can choose not to have that link appear here.
- Display in the sitemap page. You can choose to add the "Our stores" link in your shop's sitemap page, which lists all the pages on your site (not to be confused with your Google Sitemap file, which is for SEO purpose).
- Show a simplified store locator. The store locator presents itself as an interactive map with a search field. You can choose to make that interface much simpler by only displaying a list of stores.
- Latitude by default and Longitude by default. The default starting position of your map. Very useful when you have many stores and you would rather primarily point customers to a specific area.
Contact details
This section enables you to give the main details of your company, rather than those of a specific shop. You should fill all the fields with information on your headquarters, as this is certainly the address customers will use to contact you, or even visit you.
...
| Warning |
|---|
Do not use a colon in your store's name, as it might prevent some feature from working (for instance, e-mail sending might fail. You can replace the colon with a dash if you need to have two section sections in the title. For instance, use "MyStore – The best place for items to buy" instead of "MyStore: The best place for items to buy". |
Search
The "Search" page enables you to configure your shop's search features.
Aliases list
When customers make a request using your shop's internal search engine, they may make mistakes in spelling. If PrestaShop does not display the right results, the "alias" feature can address them. You will be able to take words containing spelling errors, and point them to the real products sought by customers.
...
We also invite you to consult the sections of this guide on product and category meta tags, to better understand how to display products based on words typed by your customers. See the "Adding Products and Product Categories" and "A Look inside the Catalog" chapters.
Indexation
This section provides information on the number of products that can be searched through your shop's search function, and compares it to the number of products present in the database. If the values do not match, you must select the "Add missing products to the index" option. Only the new products will be indexed.
...
PrestaShop also gives you the URL to let you create a cron task for regular re-building of the index. If you do not know about cron and crontab, ask your web host about it.
Search options
This section enables you to configure the behavior of your shop's search function:
- AJAX search. Enabling it displays a list of 10 results from the moment your customers type a few letters into the search bar, right under the search bar.
- Instant Search. Enabling it displays a list of results from the moment your customers type a few letters into the search bar, directly within your shop's main content area. This setting is disabled by default, because visitors are not always used to have their whole content changed just be entering a few letters in the shop's search bar. Therefore, use with caution.
- Minimum word length. You can choose the minimum size at which a word may be registered in the search index and found by your customers. This feature allows you to eliminate short words in the search, such as prepositions or articles (the, and, of, etc.).
- Blacklisted words. You can choose the terms that must not be found by your visitors. Enter them directly into the field, separated by "|".
Weight
PrestaShop enables you to prioritize certain data when a search is performed on your shop.
...
Once your changes are saved, they take effect immediately.
Maintenance
This very simple preference page will be invaluable when you want to make changes to your shop without your customers noticing. For instance, when you are adding several new products at once, or when you want to change the theme and make several tests before making it available to the world.
...
Enable Shop. You can use this option to disable your shop temporarily, for instance when you need to perform maintenance on your shop.
Note The webservice will still be active, so your data will still be available to those with a key. If you want to also disable the webservice, go to the "Webservice" preference page, in the "Advanced parameters" menu.
- Maintenance IP. The maintenance IP allows people to access the shop even if it is disabled. This means that you can prevent everyone on the Internet from accessing your shop, but still allow access to the computers used by your team-members and yourself. To discover the IP address of a machine, go to http://www.whatismyip.com/ from that machine. Click "Add my IP" if you only want to add the IP of your current computer.
If you want to add more IP addresses, separate them with commas ",".
Geolocation
Geolocation is "the identification of the real-world geographic location of an object, such as a radar, a mobile phone or an Internet-connected computer". In our case, geolocation is used to discover the location of a visitor, using his or her computer's IP and other tools. One of the uses of geolocation is to block visitors from certain cities/countries.
...
Once the file is in place, enable the "Geolocation by IP address" option, and you are set.
Options
You can choose which countries can access your shop (by default, all of them), and set PrestaShop's behaviors for restricted and unrestricted countries (or "other" countries). You choose between these three options:
...
You can select or deselect all countries at once by checking the box at the top of the list. When selecting countries that can access your online shop, make sure to not block any country by mistake, as you would lose all potential sales to its inhabitants!
Whitelist of IP address
This section enables you to accept specific IPs address despite a blockade. It can be useful in case of spammers, bots or attacks. It is already filled with a list of known good IPs. Add as many as needed, one per line, and click "Save".
...